Тема сайта — это внешнее оформление вашего сайта, шрифты, рамки, фоны, расположение тех или иных блоков и т.п. Потратьте время и подберите красивую тему. Самое важное – тема должна быть адаптирована для мобильных устройств. Сейчас конечно почти все темы такие, но иногда встречаются древние варианты неадаптированных тем.
Нажимаем вкладку «Внешний вид» — «Темы»
Телеграмм-канал сайта Флик. Подписывайтесь, буду рада видеть!

Нажимаем «Добавить новую тему»

Тем огромное количество. Можно воспользоваться фильтром характеристик, чтобы легче было искать подходящую именно вам тему. Я обычно ищу среди «популярных» тем.
Тему если что можно будет всегда поменять, делается это одним кликом. Так же понять как будет выглядеть выбранная тема с вашими статьями можно будет только тогда, когда вы эти статьи уже напишите. К чему это я). Посмотрите и подберите подходящую тему, но долго не зависайте, пытаясь подобрать идеальный вариант. Потом поменяете если что.
Не используйте уже установленные темы WordPress – Twenty … (их несколько), на момент написания статьи по крайней мере предлагаемые темы не лучший выбор совсем.
Выбрали подходящую тему. Нажимаем «установить» — «активировать».
Обычно я отдаю предпочтение максимально простым темам. Главное контент и удобная навигация по сайту.
Вот несколько моих любимых тем:
- GeneratePress
- Newsberg (идеально для новостного сайта)
- Hueman
- Academica
После выбора темы нажимаем «Внешний вид» — «Настроить»

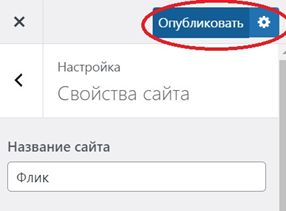
В «Свойствах сайта» — можно указать название и описание. Там же устанавливаем «Иконку сайта». Это маленький значок, который будет показываться слева от названия вашего сайта.

Я нахожу подходящее изображение вбивая в поиске запрос с нужной мне картинкой и дополнением «….иконки для сайта». Сохраняю понравившееся изображение. Затем загружаю его (нажимаю «выберите иконку для сайта»)
После внесенных изменений сверху нужно нажать «опубликовать», чтобы изменения сохранились.

Это основное, что необходимо сделать в начале. Все остальные настройки вам могут понадобиться уже в ходе работы с сайтом.
Настройка виджетов
Переходим во вкладку «Внешний вид» — «Виджеты»


В зависимости от выбранной вами темы слева колонки могут отличаться.
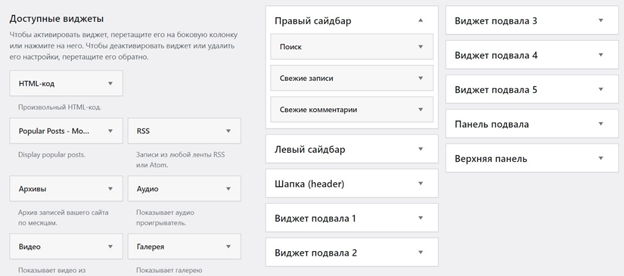
В правой части – доступные вам виджеты, в левой части – доступные места, куда эти виджеты можно вставлять.
Чаще всего используются правая и/или левая колонки (сайдбары), подвал сайта/
Чтобы добавить необходимый виджет перетащите его из левой части в нужную область справа.
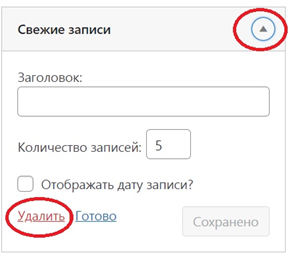
Чтобы удалить не нужный виджет щелкните по нему и нажмите удалить.

Обратите внимание на виджет HTML код. Он позволяет вставить код в определенную область. Например, вы хотите вставить рекламное объявление. Рекламное агентство вам выдает код баннера. Его вы сможете вставить с помощью данного виджета в нужную область сайта.